|
ドロップキャップは段落内の先頭文字を大きくし、効果的なデザインにするものです。(複数文字OK)

◎ 使い方は簡単ですが、いくつかの制約・仕様がありますのでページ末尾に記載しておきます。
◎ 段組みでドロップキャップがうまくいかない方はこちら
■ ドロップキャップを使う
-
段落内にカーソルを置く
-
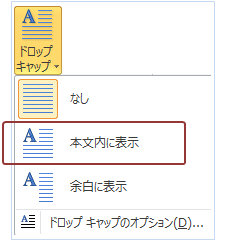
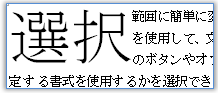
「挿入」タブ−「ドロップキャップ」−「本文内に表示」をクリック

※左余白にドロップキャップしたい場合は「余白に表示」をクリック
↓ 段落の先頭文字がドロップキャップされます。

■ ドロップキャップのオプション
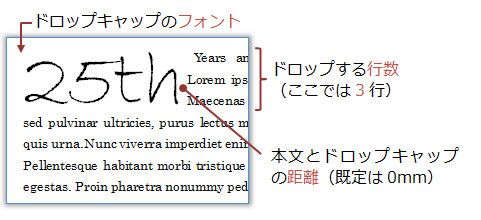
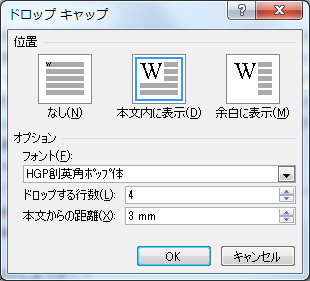
ドロップキャップでは【フォント】【ドロップする行数】【本文とドロップキャップの距離】を指定できます。

-
「挿入」タブ−「ドロップキャップ」−「ドロップキャップのオプション」をクリック
-
フォントや行数、距離を指定し「OK」をクリック

※その他の書式(色など)もドロップキャップに直接設定することで可能となります。
■ 複数文字をドロップキャップしたい場合
-
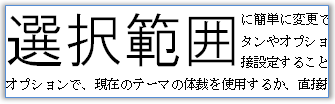
文字列を範囲選択する(全角文字は2文字まで、半角文字はスペースや記号が入らない限り無制限)
-
「挿入」タブ−「ドロップキャップ」−「本文内に表示」をクリック
■ 3文字以上の全角文字をドロップキャップしたい場合は?

ドロップキャップはレイアウト枠で作成されているので、直接入力します。
-
先頭の2字を選択し「挿入」タブ−「ドロップキャップ」−「本文内に表示」をクリック
→ ドロップキャップが設定

-
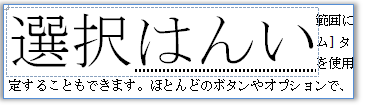
ドロップキャップ内にカーソルを置き、自由に入力する(改行もOK。レイアウト枠はドラッグしてサイズ変更可能)

▼複数文字をドロップキャップできました!▼

※追加入力する方法なので、本文の不要な文字列は削除してください。
ドロップキャップに関する注意と補足
-
段落頭の文字にのみドロップキャップを設定できます。
-
全角文字は2文字まで、半角文字はスペースや記号が入らない限り設定
可能。(ドロップキャップ(レイアウト枠)に手入力するなら全角・半角どちらも無制限)
-
段落頭にスペースがあるとドロップキャップは使えません(ボタンがグレーアウト。ドロップキャップ後レイアウト枠への入力は可能)
-
表、テキストボックス、ヘッダーフッター内ではドロップキャップは使えません。
-
スペースや記号を含めて設定することはできません。(ドロップキャップ設定後レイアウト枠への入力は可能)
-
ドロップキャップの実態はレイアウト枠です。直接入力すれば↑のような制約はほぼ回避できます。
|
|