|
写真や画像を自由な形に変えてみましょう。
複数の写真を同じ形で配置することも簡単にできます。


※
写真の場合はトリミングが早いです(複数写真を同じ形で配置するなら、コピペして「図の変更」)クリップアートやその他の図を切り替えて使う場合は、オートシェイプ挿入後、塗りつぶし色として指定すると便利です。
■ トリミングで写真の形を変更する
-
「挿入」−「図」から写真を挿入

-
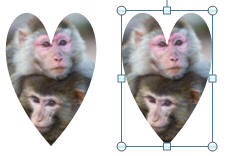
写真を選択し「書式」ー「トリミング」−「図形に合わせてトリミング」から任意の形を選択

-
写真の形が変更される

★★他の写真も同様の形・サイズにしたい場合は?★★
-
Ctrlキーを押しながらドラッグ(→複製)

-
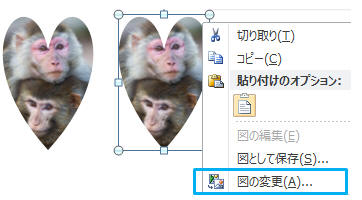
複製された写真を右クリックし「図の変更」をクリック

-
別の写真を指定し「挿入」をクリック
↓↓ 同じサイズ・形で写真の置き換えができました↓↓

★注:元写真の比率やサイズ等が異なる場合は、同じ大きさになるとは限りません。形やサイズを全く変えずに写真を入れ替えたい場合は先に図形(オートシェイプ)を挿入し塗りつぶし色として写真を指定します。(下記「図形に写真を挿入する」参照)
■ 図形に写真を挿入する(★先に図形(オートシェイプ)を挿入し、そこに写真を入れ込む方法です)
★トリミングとの違い …
図形の色として写真を使うので、どんな写真を使っても図形のサイズや形は保持されます。また写真の代わりとしてクリップアートやクリップボードの内容も指定でき、柔軟な操作が可能です。
-
「挿入」−「
図形」から適当な図形を挿入

-
右クリックし「図形の書式設定」をクリック
-
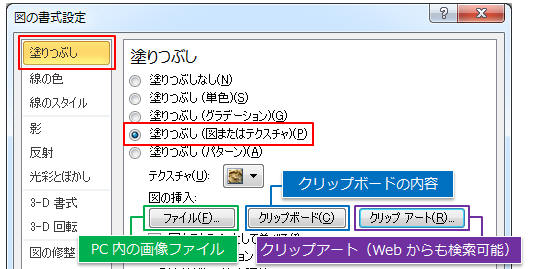
「塗りつぶし」を選択し「塗りつぶし(図またはテクスチャ)」をクリック

▼「ファイル」…
PC内の画像ファイルを挿入できます。
▼「クリップボード」…
コピーした内容を挿入できます。ファイル内の画像やスクリーンショット、キャプチャなど何でもCtrl+CキーでコピーしておけばOK!
▼「クリップアート」…
クリップアートを挿入できます。Web上の画像も検索・挿入が可能です。
-
ここでは
「クリップアート」をクリックし画像を選択して「閉じる」★元画像 →

 ← ここで縦横比が崩れても気にしなくてOK!
← ここで縦横比が崩れても気にしなくてOK!
-
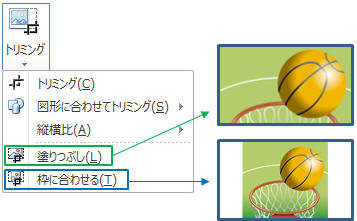
図を選択し「書式」タブ−「トリミング▼」から次のいずれかの操作を行います。

▼「塗りつぶし」… 画像の縦横比を保持したまま、図形枠いっぱいに表示します。
図形全体を塗りつぶすのでカットされる部分があります(調整可)
▼「枠に合わせる」… 画像の縦横比を保持したまま、図形内で画像全体を表示します。(図形枠いっぱいに表示されるわけではありません)
■ 図形内の画像の位置を調整する
◎図形内で画像のどの部分を表示するか調整できます。
-
「トリミング」−「塗りつぶし」をクリック →
図形枠と画像が独立して表示される
-
画像をポイントしポインタが の形になったら画像のみドラッグして配置する の形になったら画像のみドラッグして配置する
 →→→ →→→

■
画像のみを拡大・縮小したい
そのままドラッグすると、図全体が大きく(小さく)なったり縦横比が崩れます。次の操作で図形内の画像のみサイズ変更できます。
-
図を選択し「書式」タブ−「トリミング▼」−「塗りつぶし」をクリック
-
画像の〇をSHIFTキーを押しながらドラッグしてサイズを変更する。その後、画像のみドラッグして位置を調整する
 →→ →→

■
図形のみを拡大・縮小したい
そのままドラッグすると、図全体が大きく(小さく)なったり縦横比が崩れます。次の操作で図形(枠)のみサイズ変更できます。
-
図を選択し「書式」タブ−「トリミング▼」−「塗りつぶし」をクリック → 図形と画像が独立して表示
-
図形の枠のみをドラッグする
 → → → → → →

■ 図形を変更したい
図を選択し「書式」タブ−「図形の編集▼」−「図形の変更」から任意の図形を選択する
 → →

■ 写真を入れ替えたい
-
図を右クリックし「図形の書式設定」をクリック
-
「塗りつぶし」を選択し「塗りつぶし(図またはテクスチャ)」をクリックして「ファイル」「クリップアート」「クリップボード」のいづれかから指定
 → → → →
■ 同じサイズで複数の写真を配置したい
-
図をコピーする(Ctrlキーを押しながらドラッグ、又はCtrl+Cキー&Ctrl+Vキー)

-
画像を変更する図を右クリックし「図形の書式設定」をクリック
-
「塗りつぶし」を選択し「塗りつぶし(図またはテクスチャ)」をクリックして「ファイル」「クリップアート」「クリップボード」のいづれかから指定

▲ 同じ形・サイズで複数の画像を配置できました!
|
★補足1:写真に図形スタイルを適用すると、トリミングと効果を1度に適用できます。写真を入れ替えたい場合は右クリック−「図の変更」から行います。

|
|