【挿入】タブ−「テキストボックス」ボタンから挿入するテキストボックスはクイックパーツです。テキストボックスの書式を変更後、クイックパーツとしてに再登録(更新)すればデフォルトの設定を変更することができます。

ここでは「シンプル−テキストボックス」のデフォルトの書式を変更してみましょう。
-
【挿入】−「テキストボックス」ボタンから「シンプル−テキストボックス」をクリック
-
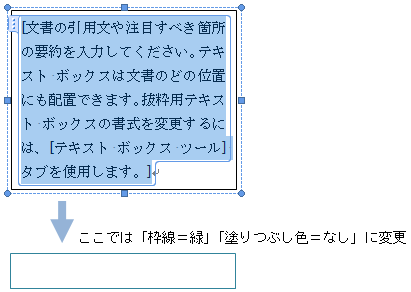
テキストボックスが挿入されたら、枠線や塗りつぶし色などの書式を変更する

-
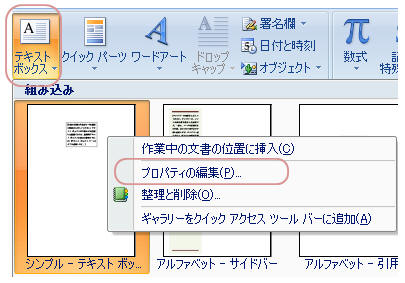
テキストボックスを選択していない状態で「テキストボックス」ボタン−「シンプル−テキストボックス」を右クリック−「プロパティの編集」をクリック

-
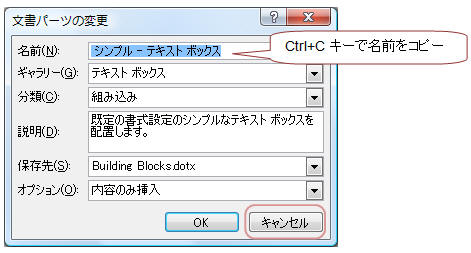
「文書パーツの変更」ダイアログの「名前」ボックスに入力されている「
シンプル−テキストボックス」の部分をコピーし、「キャンセル」で閉じる
(※再登録(更新)するには同じ名前/ギャラリー/分類で登録する必要があるため確実に操作できるようコピーします。)

-
2で書式を変更したテキストボックスを選択し、「テキストボックス」ボタン−「選択範囲をテキストボックスギャラリーに保存」をクリック

-
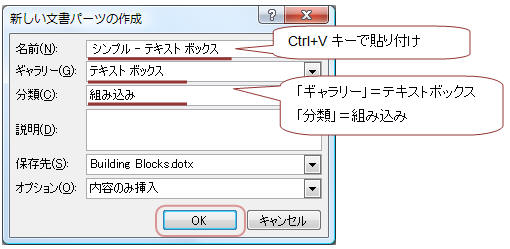
「新しい文書パーツの作成」ボックスの「名前」ボックスでCtrl+Vキーを押し、4でコピーした名前を貼り付ける
「ギャラリー」=「テキストボックス」、「分類」=「組み込み」を選択し「OK」をクリック

-
「文書パーツを設定し直しますか?」のメッセージが表示されたら「はい」をクリック

この操作により、Building Blocks.dotxテンプレートに保存されている文書パーツが再登録(更新)されました。
今後は書式変更済みのテキストボックス(今回はシンプル−テキストボックスを更新)が挿入されるようになります。