-
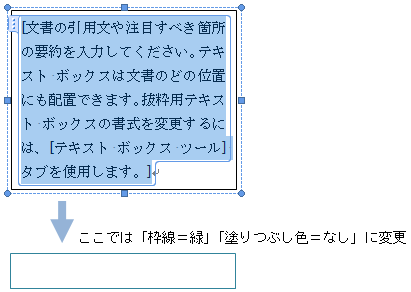
「挿入」−「テキストボックス▼」から「シンプル−テキストボックス」を挿入
-
枠線、塗りつぶし色など書式を設定(注!フォント等の書式を指定したい場合は「開発」タブー「デザインモード」をONにし、テキストボックス内のリッチテキストコンテンツコントロールを選択して指定します。指定後「デザインモード」はOFFにします)

-
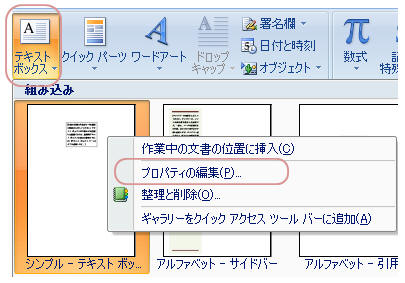
テキストボックスを選択していない状態で「挿入」−「テキストボックス」
−「シンプル−テキストボックス」を右クリックし「プロパティの編集」をクリック

-
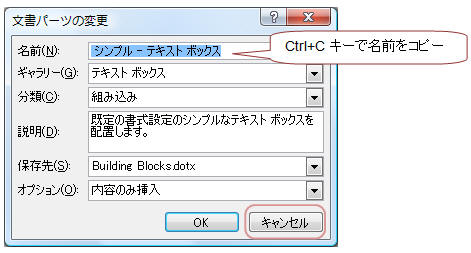
「文書パーツの変更」ダイアログの「名前」ボックスの「
シンプル−テキストボックス」の部分をコピーし、「キャンセル」で閉じる
(※再登録(更新)するには同じ名前/ギャラリー/分類で登録する必要があるため確実に操作できるようコピーします。)

-
1-2で書式設定したテキストボックスを選択し、「テキストボックス▼」→「選択範囲をテキストボックスギャラリーに保存」をクリック

-
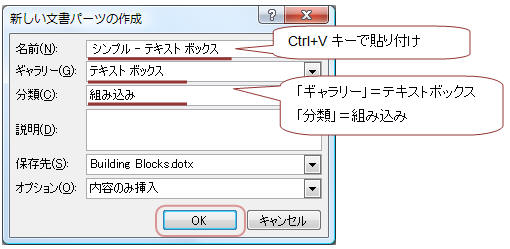
「名前」でCtrl+Vキーを押し、4でコピーした名前を貼り付け
「ギャラリー」=「テキストボックス」、「分類」=「組み込み」を選択し「OK」をクリック

-
「文書パーツを設定し直しますか?」のメッセージが表示されたら「はい」をクリック

以上でBuilding Blocks.dotxにクイックパーツ「シンプル−テキストボックス」が登録
できました。
※登録したテキストボックス(クイックパーツ)を削除するには?
※ユーザー独自のクイックパーツを全て削除するには
?
登録ファイル(Building
Blocks.dotxまたはNormal.dotm)を削除します。(Normal.dotmには他のユーザー情報も保存されているので注意が必要
。なので登録はBuilding
Blocks.dotxを推奨)
c:\users\%username%\AppData\Roaming\Microsoft\Document
Building Blocks\1041\16\Building Blocks.dotx
または
c:\users\%username%\AppData\Roaming\Microsoft\Templates\Normal.dotm